概要
最近blackというものが流行っておりVS Codeでも使用できるようになったので利用する。
変更点
2023/11/03 VSCodeで勝手に改行される場合や改行されたくない場合に対しての設定も追記
拡張機能をインストール
現時点ではPreview版ですがmicrosoftから拡張機能Black Formatterが出ているのでそちらを使用します。

VS Codeの環境設定 フォーマッター指定
インストールしたら、pythonファイルの場合はこちらのフォーマッターを使用するように設定して、ファイルを保存したらフォーマットが実行できるように設定
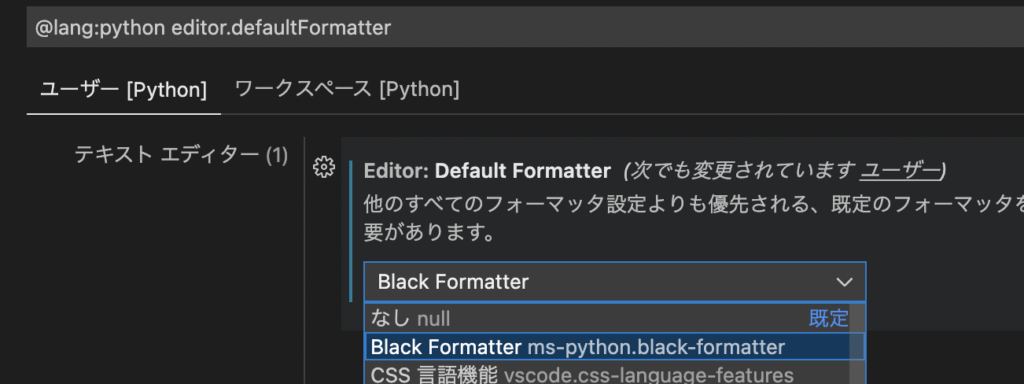
設定の検索に
@lang:python editor.defaultFormatterを入力して、インストールしたBlack Formatterにする

VS Codeの環境設定 ファイル保存時にフォーマットを行う
設定画面から
editor.formatOnSaveと検索してチェックをつける
VS Codeでの改行する長さを変更
Black公式に書いてある–line-lengthを使用
VS Code上での設定
設定画面の拡張機能のArgsに
--line-length=120のように設定する。
この場合は120文字まで改行しないという設定。(デフォルトは79か80)

settings.json(ワークスペースかユーザーどちらの設定にするかでのファイル場所は異なる)には
{
"[python]": {
"editor.defaultFormatter": "ms-python.black-formatter",
"editor.formatOnSave": true,
},
// 以下が追記される
"black-formatter.args": [
"--line-length=120"
]
}なので直接settings.jsonに記載しても問題ない。
また
"black-formatter.args": [
"--line-length","120"
]みたいに分けてもいいらしい。
これでも改行されてしまう場合
djangoの開発をしていてurlpatternsに設定する場合に1行で書きたかったのになぜか120文字に増やしても改行される場合がある。

下記が理想

しかも
path("question/<int:exam_id>/<int:question_id>/", QuestionUnit01View.as_view(), name="question"),の方が長いのに改行されていない。
この違いは関数の引数の最後に「,」があるかどうか
path("logout/",LogoutView.as_view(next_page="login"),name="logout",←ここ)これを消すと改行がされずにうまく整形してくれる。

おわりに
コーディング規約みたいなものはあるがこのように単純に並べているものは改行されるとよけいに見にくくなる気がするので個人開発の場合は自分の見やすいようにできればと
引数の最後の「,」で改行されることに気が付くのに以外に時間がかかったが癖でつけることもあるようなので設定でどうにかしたい・・・



コメント